A-Frameで360度パノラマを表示する

WebVRを実現する「A-Frame」
 A-frameウェブサイト
A-frameウェブサイト当サイトに掲載している「VR PANORAMA」シリーズ。モバイル端末上でVRっぽい動作をさせるべく、いわゆる360度パノラマ画像を、スマホやタブレットのジャイロセンサーのデータを拾いながら表示しています。一見、サイト側でいろんな制御をしているようにも見えますが、実はこれ、特殊なプログラムや高額なシステムを使ってるわけではありません。「A-Frame」という仕組みを活用することで、10行程度のごく短いソースコードで済ませているんですね。複雑なWebVRの組み込みがこれだけシンプルにできるとは、いい時代になったものです。
というわけで今回は、A-Frameを使って360度画像をウェブ表示する方法をまとめてみました。「RICHO THETA」などの360度カメラで撮った画像や、パノラマ生成アプリで作った画像など、色々なものに応用が効くはずですよ!
ソースコードはごく短くてOK!
では早速作り始めてみましょう。まずは、表示すべきパノラマ画像を用意します。細かい画像規格はいろいろあるのですが、今回の方法に関しては「正距円筒図法でタテヨコ比が1:2」であれば、あんまり細かいことにはこだわらずともOKです。で、これを一般的な画像と同じ「img src」コードで配置すると…
<img src="画像へのパス">

↑のように、画像がそのままのカタチでベタっと貼りついてしまいます。これではVRになりませんよね(汗
そこで、A-frame公式サイトの「360° Image」のサンプルコードを参照しつつ、以下のようなコードを書いてみます。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>ページのタイトル</title> <script src="https://aframe.io/releases/latest/aframe.1.0.3.js"></script> </head> <body> <a-scene> <a-sky src="画像へのパス" rotation="0 0 0"></a-sky> </a-scene> </body> </html>
…すると、なんということでしょう!
こんなに単純なコードで、ぐるぐる回せる360度画像が表示されるではありませんか!(←某ナレーション風に)
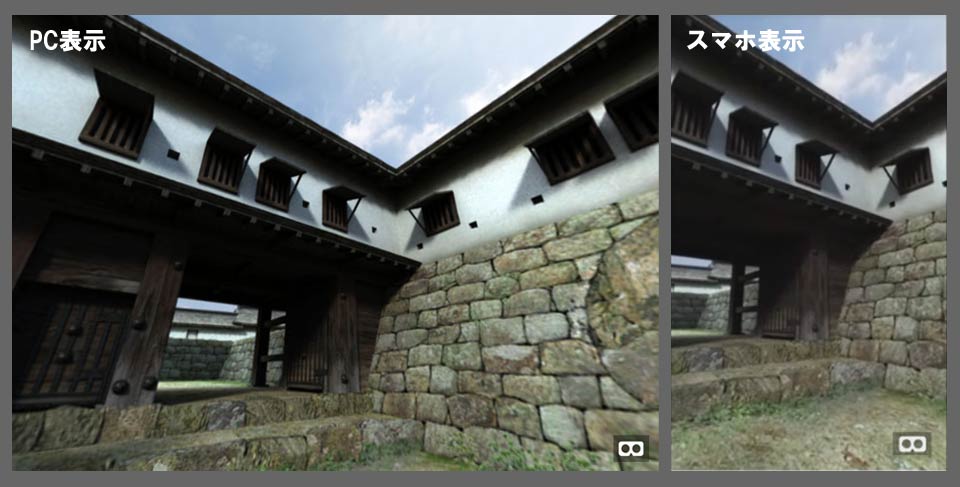
おまけにタテヨコ切り替えも自動、さらに、右下に表示される「VRアイコン」を押せば、VRゴーグル向けの表示にも切り替わります。こういった一連の機能の搭載が、PC版とスマホ版ともに同じコードでできてしまうのも、地味に優れたポイントだと思います。


なお、スマホ版をきちんと表示させる上で重要なのが、ソースコード中に青色で示した「aframe.1.0.3.js」の箇所。ネット上の解説記事には「aframe.0.8.0.js」など、若干古いバージョンを記しているものもあり、そのままでは一部環境で盛大なガタつきが発生します。A-frameのアップデートは割と頻繁なので、最新バージョンをマメにチェックして、動作検証しとくのがオススメです。
…ホントこんだけです。匠めいた技術を使う必要は一切ありません。
さらに改造してみる
とりあえず360度画像を表示するだけなら上記コードでOKですが、折角なので、初期表示される方角を、お気に入りの角度に合わせておきましょう。ファーストビューで何を見せるかは、視聴体験の設計上、重要な要素です。
これについても非常に簡単で、ソースコードの rotation="0 0 0" の数値を調整することで、PC、スマホともに任意の角度を指定することができます。デフォルトで設定されている"0 0 0"はそれぞれ仮想空間内のxyz軸を表すので、y軸にあたる真ん中の数字に必要な角度を入れれば、初期表示される方位を指定できます。
なお、スマホ上での表示については、上記の方法を用いると、なぜかPC表示とは反時計まわりに90度ズレた方位が初期画面で表示されてしまいます。ネット上には、「Exif Fixer」などのフリーソフトで、画像に方位データを埋め込んでやると解消できる…という情報もあったのですが、筆者の環境ではどうもうまく作動しませんでした。このへんの対処は今後のA-frame本体のバージョンアップに期待したいところです。(※「Exif Fixer」の導入は各自の責任で行ってください。同ソフトの導入に伴ういかなる不具合についても、当サイトは感知致しません)(A-Frame1.0.3でこの問題は解消されています)
ブラウザで表示できるメリット
こんな感じで「A-Frame」を用いることで、割と手軽に360度パノラマを表示することができます。空間上に文字を配置したり、立体形状を動かすなど、より高度なこともできそうなので(←本来はそういうツールなのだが)、そのうち機能拡張にもトライしてみたいと思います。
ただ、個人的に可能性を感じるのは「WebでVRコンテンツが表示できること」そのものです。目下、観光利用を狙った城関連のVR/ARアプリが各地で開発されていますが、中には重量が数百Mを超えるものや、端末に高い性能を要求するものなど、目的に対してちょっと負荷が高すぎるようなものも見られます。その点、Webベースの軽量な技術であれば、わざわざアプリをダウンロードしたり、ハイスペックな端末を用意する必要はありません。それこそWeb視聴環境だけあれば、気軽にVR体験をしてもらうことができます。
今回は「A-Frame」を用いましたが、同様のWebベースの技術としてはGoogleの「VR VIEW for the Web」なども有名です。開発予算が限られる小規模自治体やマイナーな史跡においては、こういった手法でのビジュアライゼーションで、結構やれることは多い気がします。
追記:iOS でうまく動作しなくなる問題が解消された件(2019_12_22追記)

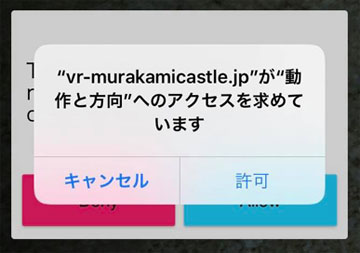
2019年3月末にリリースされたiOS12.2以降、iPhoneやiPadのデフォルト状態ではジャイロセンサーのデータが拾えない問題が発生していましたが、2019年12月20日の「A-frame1.0.0」のリリースにより問題が解消! 無事に動作するようになりました。ただし、ページ閲覧時に「動作と方向へのアクセス」を求める許諾メッセージが自動的に表示されるようになっています。アヤシイ許諾と思われないよう(汗)、当サイトにおいては「WebVRコンテンツの許諾文について」ページを新設。VRページにリンクボタンを設置しました。
追記:iOS でうまく動作しなくなった件…(2019_08_02/2019_12_19追記)
…と、なんだかいいことずくめのようにオモワレた「A-Frame」ですが、2019年の半ばからiPhoneやiPad上ではうまく動作しなくなってしまいました。というのも、2019年3月末にリリースされたiOS12.2以降、デフォルト状態ではジャイロのデータをSafari上で拾えなくなってしまい、2019年9月にリリーされたiOS13においても、その状況は変わっていないのですね。色々調べたところ、対処法はあるにはあるのですが、一般的なサイト利用者のリテラシーを考えると、ちょっと難しい操作を要求することになってしまいそうです。。。。
というわけで、当サイトでは臨時措置(?)として「うまく動作しないとき」ボタンを新設。ジャイロがうまく動作しない場合を想定して、「pannellum」を用いた通常のパノラマビュアーでの視聴ページを用意しておきました。正直、洗練された対処法ではありませんので、いずれ抜本的な対策を考えたいと思います。…というか、iOSの仕様なんとかならんか。
・A-Frame
・A-FRAME で簡単 全天球画像 表示を試す
・パノラマ画像をレンダリングしたい(Shade3D Knowledge Base)
・iOSのSafari、デフォルトでモーションデータの取得が不可能に
・iOS 12.2でWebVRとWebARが半ば終わった件について
・iOS 12.2で半ば終わったWebVRとWebARがiOS 13でどうなったか
・iOS13でWebARとWebVRにおけるデバイスモーション設定が改善しました!
・360°画像をサイトに表示させたいときのおすすめパノラマビューワー Pannellum
(初稿:2018.12.21/2稿:2019.02.15:A-Frame 0.9.0リリースに伴いソースコード例を訂正/3稿:2019.08.02:iOSでの表示不具合と対処法について追記/4稿:2019.12.20:A-Frame 1.0.0リリースを反映+iOS13の状況を追記/5稿:2019.12.21:A-Frame 1.0.1の不具合を反映/6稿:2019年12月22日:A-Frame 1.0.1の不具合解消を反映/最終更新:2020年01月02日:A-Frame 1.0.3によるスマホ表示の不具合解消を反映)
